Atomic design : chimie plutôt qu’alchimie
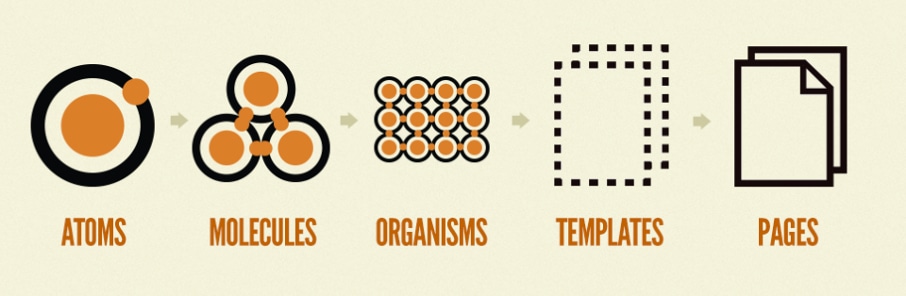
Nous avons tendance à l’oublier mais le web s’appuie sur un imaginaire ancien, tiré du « monde réel », celui de la page. C’est la page qui structure l’usage aussi bien que la fabrication des outils numériques. Or il apparait que cette unité structurelle n’est plus toujours adaptée pour penser la complexité de nos environnements digitaux. C’est en tout cas le constat fait par le célèbre webdesigner Brad Frost. Il propose de repenser notre approche du web en empruntant à la chimie sa pensée atomique. En décomposant le web en différents composants de petite taille, qui se combinent pour former des ensembles plus grands, on peut repenser la logique fondamentale des interfaces digitales et notre approche de l’expérience utilisateur. L’atomic design démarre donc par l’atome, dont l’assemblage donne naissance aux molécules, qui elles-mêmes se combinent pour donner naissance à des organismes. Au niveau supérieur on trouve les templates qui débouchent sur des pages spécifiques.
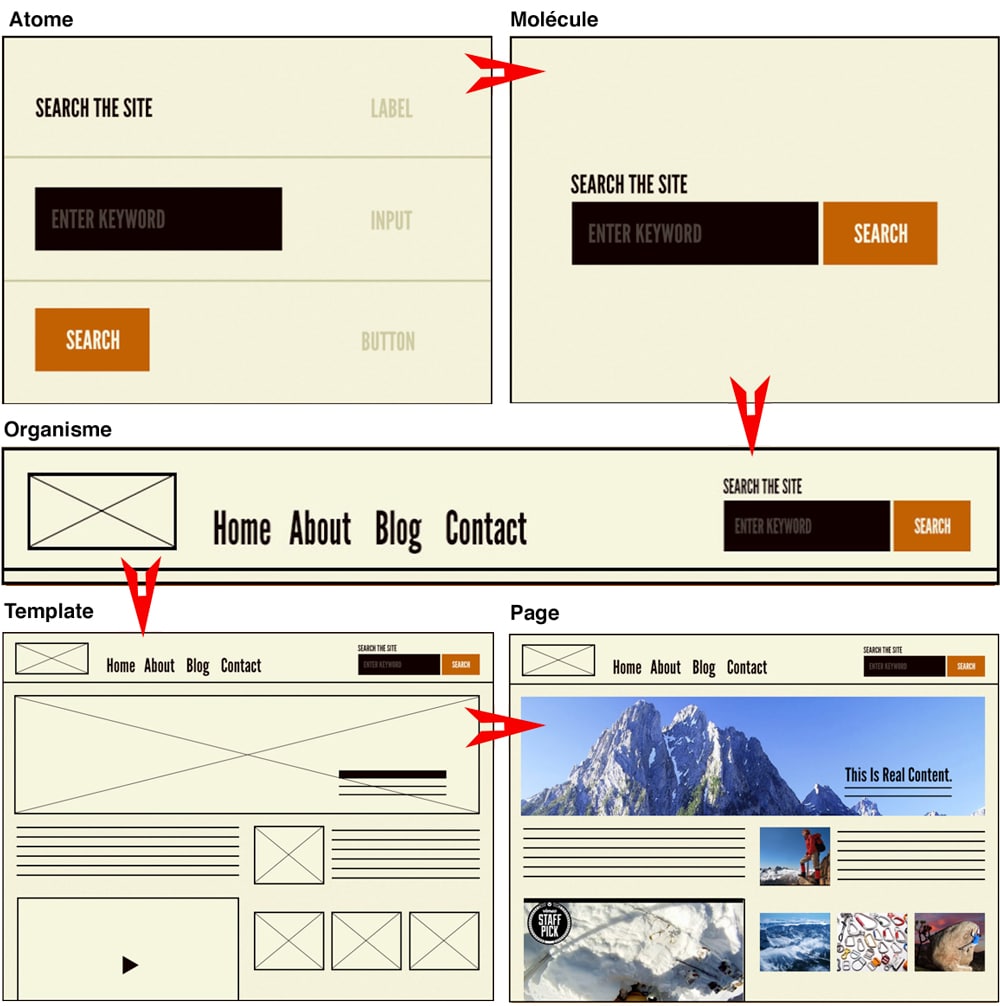
À l’étage « microscopique », celui de l’atome, on retrouve des tags HTML, des boutons, des palettes de couleurs. Les molécules en combinant par exemple un bouton et une certaine couleur, peuvent déboucher sur une action spécifique, pour créer un champ de recherche par exemple. Le menu de navigation, espace où se mêlent différentes molécules, correspond à un type particulier d’organisme. L’échelle du template est généralement celle où l’on voit apparaitre le résultat de ce travail de design qui cherche à combiner de manière optimale une multitude d’atomes, de molécules et d’organismes. Et c’est enfin dans la page que s’incarne une version spécifique du contenu et des interactions propres au dispositif conçu. Comme pour un jeu de Lego, ou un puzzle, on part de la plus petite brique pour aboutir à la construction la plus complexe.
Les avantages d’un design system modulaire
Comme le rappelle Brad Frost, ces éléments ne sont pas en eux-mêmes révolutionnaires. Cette approche est déjà présente dans beaucoup de projets digitaux. Mais le principe de l’Atomic Design est de systématiser une philosophie du « design system » qui permet de gagner en efficacité au moment du passage de l’abstrait de la conception, au concret de la création d’un site web, d’une application mobile ou d’un logiciel. Nous pouvons identifier plusieurs avantages :
- Le découpage en éléments bien identifiés -blocs, fonctionnalités, zones d’interaction, contenus, etc.- permet de gagner du temps en évitant par exemple de designer à l’avance toutes les pages. En découpant le tout de l’interface en une multitude de composants on gagne en souplesse et en fluidité pour répondre à de nouveaux besoins et garantir une expérience utilisateur de qualité.
- C’est aussi un moyen de rapprocher la phase de création et la phase de développement : l’identification de ces composants facilite l’émergence d’un « langage commun » entre créatifs et équipes techniques.
- C’est enfin un moyen d’assurer la cohérence de l’expérience et de l’identité visuelle lors du déploiement de nombreux dispositifs pour une marque ou une institution, en intégrant cette démarche dans un Design System.
L’Atomic design par sa logique modulaire inverse le processus de création généralement utilisé. Plutôt que de partir d’une unité « macro », la page, on réfléchit d’abord aux unités « micro » et à la combinaison la plus efficace. Le niveau d’utilisation de cette méthode dépendra évidemment du type de projet, du contenu et des utilisateurs. L’Atomic design a aussi ses limites : pour les plus grosses structures, laisser trop de liberté créative au niveau du composant risquerait de menacer l’uniformité de l’expérience produit qu’elle recherche. Comme souvent il faut savoir s’adapter et choisir la méthode la plus pertinente.
Si vous avez un projet visant à établir un système de webdesign cohérent et modulaire, n’hésitez pas à nous contacter.