Créer un site Internet, une application Web ou mobile est un processus parfois complexe, pas toujours linéaire. Au début du projet, le client et l’agence ont une compréhension au mieux proche mais rarement complètement alignée. L’objectif de la phase de conception est de faire en sorte que les équipes client et agence soient bien en phase sur la manière d’arriver à un résultat compris et validé par tous, ceci avant la phase de développement et d’intégration. Suivant la méthode de conduite du projet (en cascade ou agile par exemple), la conception sera plus ou moins détaillée. Elle n’en reste pas moins essentielle.
Les spécifications détaillées
Généralement, le client arrive avec au mieux une liste de fonctionnalités, au pire juste une idée générale. Notre rôle consiste alors à écouter, comprendre et formaliser le contexte, les objectifs et la recommandation technique et fonctionnelle. Pour ce faire, on tâche de raisonner autant que faire se peut en se mettant à la place des utilisateurs finaux. On peut pour cela utiliser par exemple la technique des personas. Ceci va nous amener à énumérer les spécifications de chaque module du projet, à prioriser et phaser le projet (cascade ou agile). Nous avons alors le squelette du projet.
Design UX : wireframes et prototype
Nous pouvons alors commencer le design UX qui consiste à poser les bases de l’expérience utilisateur afin de permettre de visualiser (wireframes ou mock-ups) et même de tester (prototype) l’expérience de navigation auprès d’un panel d’utilisateurs représentatifs, pour être sûr que nous avons tous la même compréhension et que nous sommes d’accord sur le parti-pris. Les retours seront précieux pour affiner l’expérience. Jusqu’ici nous travaillons sur une version non graphique pour se concentrer sur l’expérience de navigation pure.
Design UI : maquette graphique
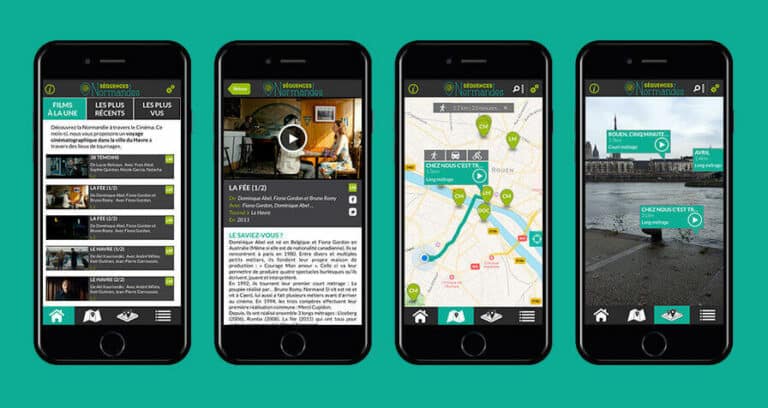
Nous sommes alors d’accord sur l’expérience mais il manque encore une composante essentielle pour l’identité du dispositif : le design graphique. Notre équipe va alors proposer une maquette graphique généralement déclinée à partir de la charte graphique de la marque. Cela consiste à habiller les wireframes ou le prototype pour réaliser des maquettes graphiques d’écrans. On a alors une vision très proche de la version finale du projet.
Le graphiste peut alors transmettre les spécifications de design à l’équipe de développement et d’intégration. Mais ceci est une autre histoire…
A l’heure où les plannings sont généralement serrés et où les impératifs en matière de time to market conduisent à aller de plus en plus vite, on pourrait penser que la phase de wireframing / prototypage est facultative parce que chronophage. L’expérience montre qu’au contraire, cette phase préalable de conception, de design et de recueil précoce de retours utilisateurs permet de démarrer la production sur des bases stables et solides. A l’inverse, le fait de devoir revoir en profondeur la structure et/ou le design d’une application parce qu’on réalise que le concept de départ n’a pas été suffisamment approfondi et éprouvé en amont représente un surcoût en temps, en budget et en énergie bien supérieur.